Visualizing Direction and the Use of Arrows
How graphic arrows support our natural abilities and make us better wayfinders

I’m in the group of people that finds inspiration through nature. There is nothing better than a hike in the woods to clear my head and spark creativity. Admittedly, my love for nature comes from a degree of restlessness and wanderlust. I can’t stay idle for too long, and exploring an unfamiliar path can break up the rhythmic patterns of life. This level of leisurely escape is only possible when we trust our navigational abilities. Otherwise, we are just lost in the woods — which is a completely different experience.
We have many navigational tools at our disposal to help us explore the unknown. Our most powerful tools have been endowed to us through evolution. The human brain is capable of codifying spatial and sensory information into a cognitive map. Developing a cognitive map of unfamiliar places by codifying spatial and sensory information is a complex process that neuroscientists are helping us to better understand. Over the past few decades, these scientists have identified specific cells associated with navigation in different areas of the brain — place cells, head direction cells, boundary cells, and grid cells.
First identified by neuroscientist John O’Keefe in 1971, place cells record the uniqueness of the place by firing in a specific pattern. No two patterns are alike, and these distinctive patterns form the basis of our cognitive map. The discovery of place cells eventually led to the identification of additional cells linked to navigation. Head direction cells help us determine what direction we are facing by orienting our bodies to prominent features in the environment, sort of like an internal compass. Boundary cells calculate the distance between our bodies and surrounding objects or obstructions.
Grid cells generated a lot of excitement in 2005 when they were first discovered. Scientists are still working to understand the complete function of grid cells and their connection to the other navigational cells. It seems that grid cells are able to keep track of our position and distance traveled using a hexagon grid that is mentally superimposed over an area between boundaries. The grid can be imagined as a honeycomb tile floor that our mind uses to keep track of our movements as we walk. There are different sized grids stacked on top of each other in the entorhinal cortex portion of our brain. Having different size grids helps with path integration by keeping track of large or precise movements. This way, when we walk from our car into a supermarket, we know exactly where to step to avoid the automatic door and can also keep track of our car’s location in the parking lot behind us.
Even with these amazing cognitive abilities, finding our way can be hard. Really hard. Humans are not as skilled as birds, whales, or other super navigators when it comes to traversing long distances, but we’ve created our own advantages when it comes to unfamiliar journeys. Through cultural refinement and technological advancements, we’ve developed additional tools to help turn our local environments into categorical information. With this information, we can design systems that support our natural navigation and better orient our bodies in the physical world.

The way in which humans have expressed direction has changed throughout history. We’ve utilized markers like rock cairns and trail blazes, documented the natural world — both topographical and celestial — and developed unique naming systems to help guide us along. Once we began reshaping our physical space through the built environment and changing our methods of personal transportation, we needed to adjust how we communicated directions. We could no longer rely on nature alone for navigational clues; our supportive tools became our primary source of orientation. The simplest and most effective of these supportive tools became the graphic arrow.
To better understand the effectiveness of supportive navigational tools, Steven Weisberg at the University of Florida examined how people reacted to different directional information. He used an experiment with seven different directional cues (sharp left, left, slight left, ahead, slight right, right, sharp right) and asked participants to view different types of images representing those seven directions. To represent a specific direction, like left, the experiment utilized photographs (an aerial view of a road turning left), schemas (an arrow pointing left), and language (the word “left”). Participants would have to remember the direction from the previous image and confirm if the current image was the same or a different direction. The types of images were shown at random, and the experiment recorded participants’ reaction time to correctly confirm the direction.
The study found that between images (photographs), schemas (arrows), and language (written directions), arrows had the quickest reaction time to confirm the correct direction. Written directions had a little longer reaction time than arrows with some extra time needed to mentally convert the words into geometry. Photographs had the worst reaction time of the three, which was attributed to an excess of detail and non-directional information embedded in the image. The arrow became an effective tool because it communicates directional information with a few simple lines. It reduces the visual noise of our surroundings and focuses it on a single directive.
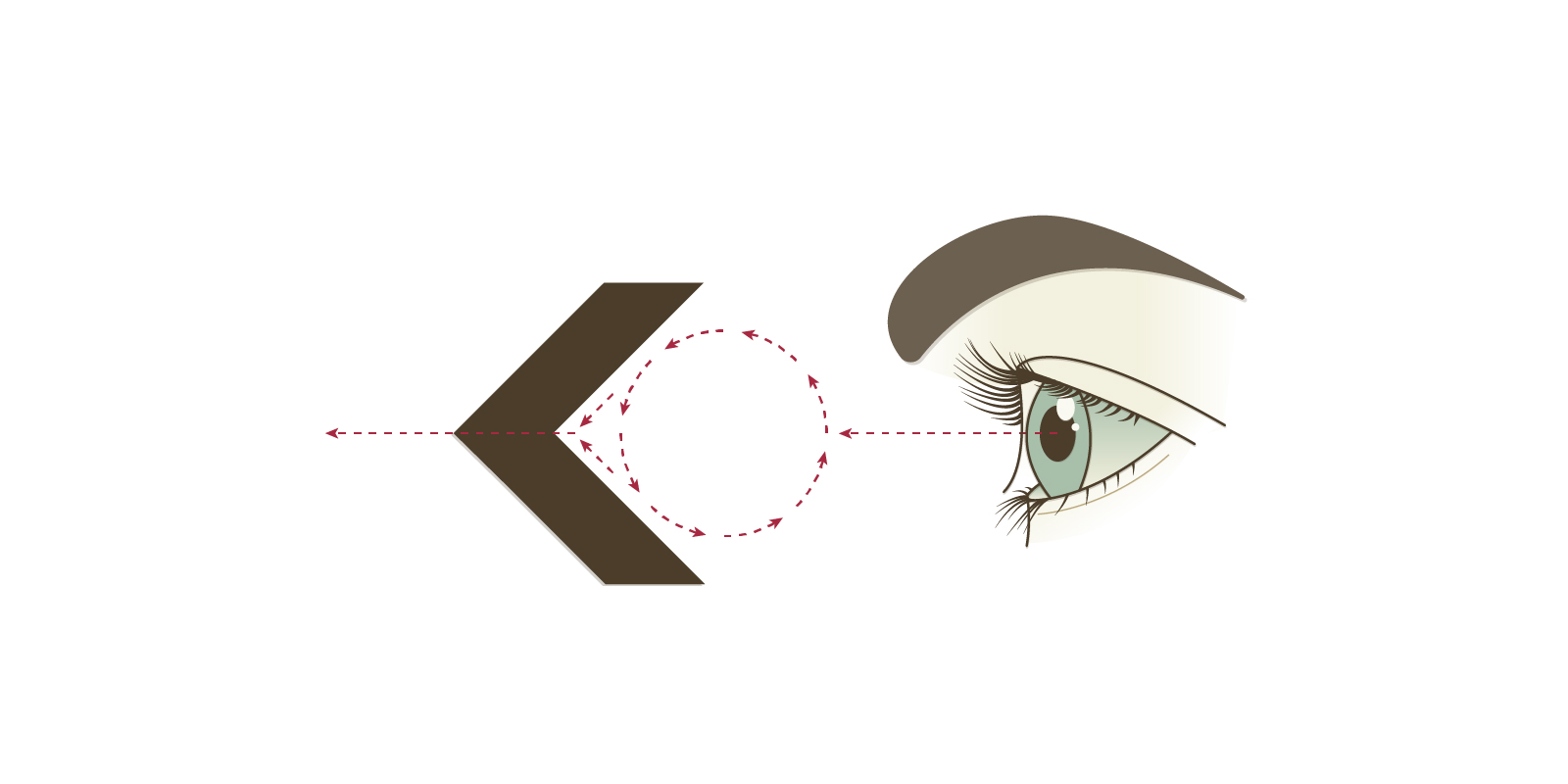
Graphically, the arrow symbol isn’t much different from its precursor — the physical hunting arrow. Early graphic depictions of hunting arrows in prehistoric cave paintings still contained all the visual characteristics needed to communicate direction. Graphic designer Bruno Munari described it as trapping the eye and then allowing it to escape. The hollowed-out triangle offers space for the eye to settle and become trapped, while also giving it an escape route at a converging point — a process that mimics direction (Diagram 01). Utilizing its ability to mimic direction and movement, information designers have championed the development of the graphic arrow. Between maps, diagrams, signs, illustrations, and user interfaces (to name a few), the arrow has become the de facto symbol for direction.

When arrows are introduced into the built environment and are placed on surfaces, they activate the surface plane to trigger directional cues. The surface plane becomes an anchor from which to delineate the relationship between our bodies and pathways. Viable paths are identified by comparing the arrow and surface plane to surrounding boundaries and obstacles. Since pathways are essentially empty space, with no objects to impede our travel from one location to another, there are no objects with surfaces upon which to apply the arrow. Instead, we have to settle for placing our directional information on adjoining surfaces. An arrow needs to reside on the surfaces of neighboring objects, which makes the relationship between arrows, surface planes, and pathways dynamic. An arrow that points to the sky might mean up, but it could also mean straight ahead depending on the context of our surroundings and our current position in space.
By picking up on environmental clues, humans are capable of taking the arrow from its surface plane and projecting it mentally onto the emptiness of pathways. Arrows placed on the ground need almost no projection, they live on the plane in which we travel. Moving the arrow to a wall or other upright surface may or may not require complicated projection. An arrow pointing left at the intersection of two corridors only requires us to rotate our position left (Diagram 02); same for a right arrow. Up and down arrows make sense when paired with stairs and elevators. This relationship is still one-to-one with our bodies.

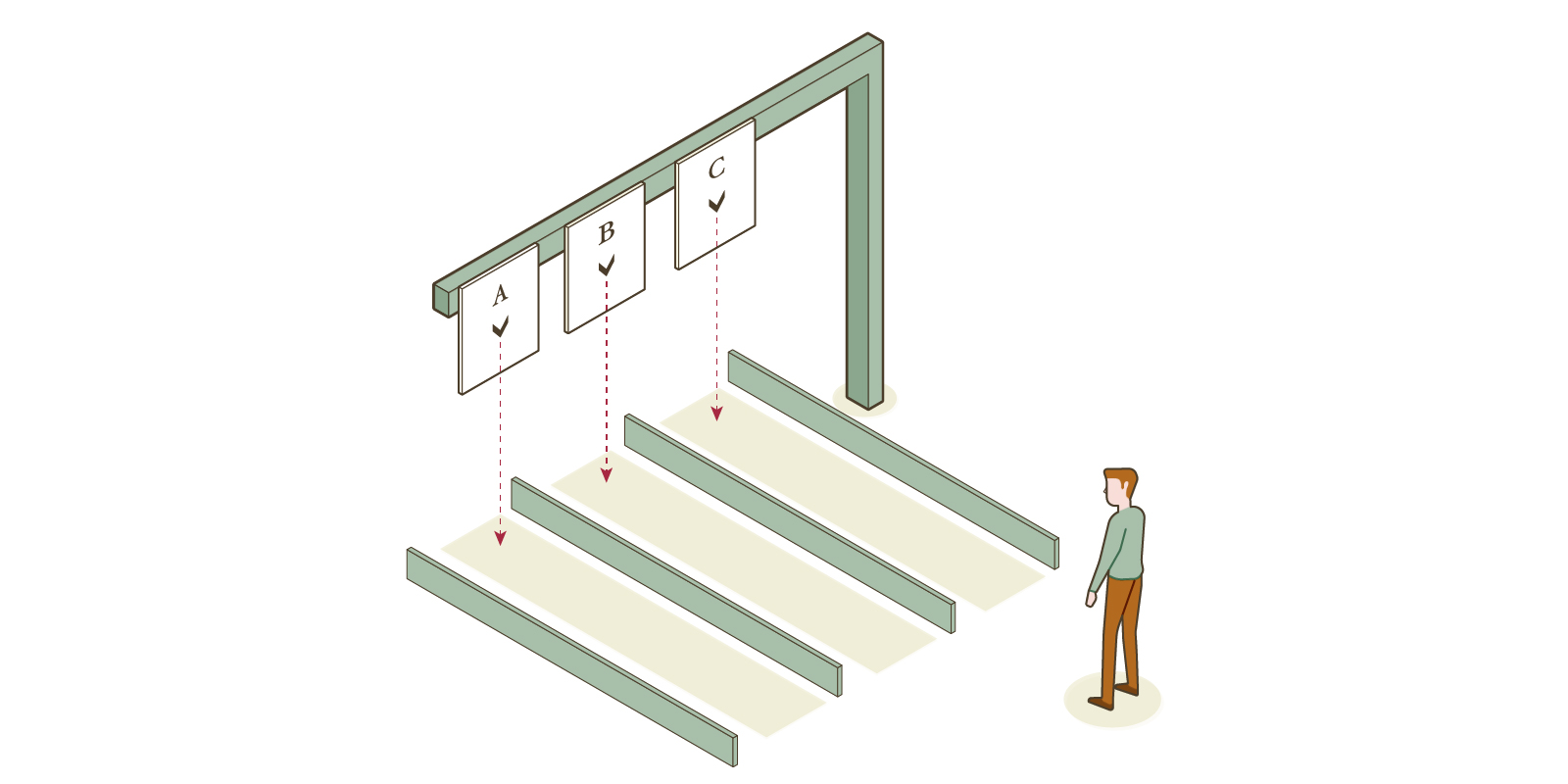
Sometimes, often found with vehicular signs, that projection may be the ground plane lifted to a perpendicular orientation. The up arrow means straight and the left arrow means left, etc (Diagram 03). Signs that are perpendicular to the ground plane can also represent pathway alignment. The arrow now means “this lane” or “this portal” and is common in both vehicular and pedestrian signage (Diagram 04). We just “know” which plane the arrow is being projected on, partly from our spatial cognition and partly through trial-and-error experience. There is always some room for confusion. Like the dreaded off-ramp arrow: I feel like I always have a 50/50 shot of interpreting that arrow correctly.


Despite some level of uncertainty, it’s pretty amazing that two or three lines can transcribe space and the action needed to move through it. Each arrow we encounter on a journey behaves like a checkpoint of sorts — “You’ve made it this far, now venture forth in that direction!” Having checkpoints allows us to have confidence in our decisions and removes the anxiety of being lost. To travel without anxiety is to wander freely. It’s in those moments of purposeful exploration that we find something new. Hopefully it’s on to a new source of inspiration.
Article first appeared in Nightingale: Journal of Data Visualization Society.
Thanks to my Editor Mary Aviles

Comments are closed here.